
MERN Stack Developer Roadmap
MERN stack is an amazing stack which is combined of advanced technologies. M represents Mongo db, E represents Express,R represents React js, N represents Node js. In upcoming years, MERN Stack developers are highly going to be used since many applications are now being developed in JavaScript and its frameworks. It is now a language after all which serves both the front-end and the back-end side, doing away with the need for knowing different programming languages. Using tech stack with different languages can be cumbersome but not with MERN Stack as this stack only uses JavaScript so a mern developer only needs to expertise in a single language.
In this blog you will learn about the MERN developer roadmap.
What are MERN Stack Components ?
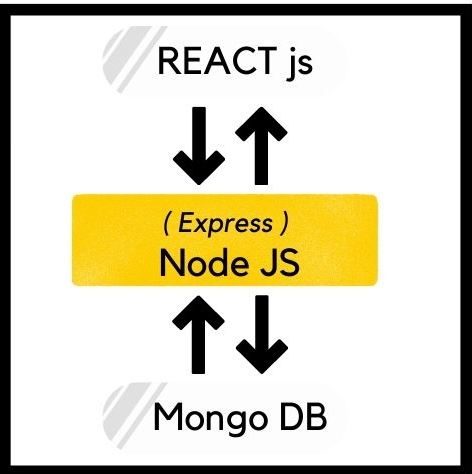
Every tech in the stack has a particular role in development so it becomes important to know how each of them is interacting with each other with a pictorial view

React js is a javascript library which serves the role of frontend in the application or basically the UI part which helps users to interact with the application.
Node js is a javascript environment runtime used to create api’s or endpoint from where the request from the users are fulfilled and node js also interacts with mongo db database to provide data stored in mongo db database based on the incoming request.
MongoDB is a very popular Nosql database used for storing data. For example , After a user signs up for creating a new account, the data provided by the user is stored in the mongo db database.
Express js is a special package for Node js which helps in creating servers for our application and to create api routes or endpoints. It is not a built in package of node js but it is installed separately and is available in NPM (package manager). Node js has a built-in module called HTTP module for creating server api routes but why express js is preferred over http module is because it uses less number of code lines to fulfill the same purpose.
Learning path for Mern stack development
Before diving into components of the MERN stack, it is important to get your basics strong. The basic foundation comprises mastering HTML, CSS, JavaScript (ES15 and above version).
Learning HTML
HTML is the basic layout of any website, so take enough time for understanding the basics of html from popular websites like w3schools.com.
Learning CSS
Now, move on to CSS which is also known as Cascading Style Sheets which defines the design part of the websites. Take a month in exploring the design aspects such as colors, borders, margin, padding, position of items. Also learn some latest practices used like Flex, Grid, tables, Navigation bars, sidebars. Then the next topic in css should be CSS animations, CSS transforms, CSS transition.
Apart from this learning Bootstrap will be an icing on the cake which is a free open source CSS framework that adds responsiveness in your pages for proper view on different screen sizes. It is made up of HTML, CSS and JavaScript to form various common components such as buttons, forms, cards, sliders, sidebar, navbar, dropdown menu.
Learning JavaScript
After going through html and css, next to learn should be JavaScript.
JavaScript is used to decide the behavior of the website on certain events like changing the color of the background on clicking a button, changing the text of paragraph tag <p> on scrolling of the mouse.Take sufficient time in learning JavaScript and make sure you understand all the core concepts listed below very well before moving on to the next step.
• Variables and know the difference between let, const and var.
• Data types, operators, variable scopes, typeof operator
• Arrays, objects and how to access each element in data structure.
• Conditional statements such as ‘if’, ‘else’ ,’else if’ for deciding .
• Loops like ‘for’, ‘while’ for performing task which have same repetitive pattern.
• Functions and expressions, function parameters, Arrow functions, IIFEs, function scope and function stack.
• ‘This’ keyword in methods, functions, events, arrow functions.
• Call(), apply(), bind() function.
• Asynchronous JavaScript like callbacks, promises. Use of async/await keywords.
• Using APIs through fetch, XMLHTTP request, AJAX
• ES 6 version and above.
After going through JavaScript now you have to choose between react and node js as you can learn any of the two first but I will suggest you to explore the frontend part before going towards backend programming. So next to learn should be React js.
Learning React js
After learning html, css, JavaScript now the next tech to learn should be React js which is a popular library of JavaScript developed by Facebook team. Top websites whose frontend part is made by react are Facebook, instagram, AirBnB, Netflix, paypal, Tesla, BBC etc.
To start with, react first revise your html, css, JavaScript concepts again for better understanding of React and Node. Take sufficient time in learning React and create some basic projects like ‘To do list’, ‘shopping cart app’ to understand how to use the knowledge of react practically.
Topics to cover in reacts are:
• Learn how to convert html pages in react.
• JSX Syntax to create html content.
• Functional and class based components. Go for functional components instead of class based components as it’s the latest trend.
• Props and states, conditional rendering with help of props and states.
• Understand when the page is re-rendered as there are certain events and functions which trigger re-rendering of .
• Create list of items and keys.
• React hooks such as useState, useEffect, useRef
• Higher order components, Error boundaries, Portals, custom hooks.
• Creating forms with packages such as useForm, Formik.
• Routing to various page with React router.
• Making api calls with fetch, Axios, Superagent.
• State management tools like Redux toolkit, Mobx.
• Styling the components with React Bootstrap, Material UI, Chakra UI.
Learning Node js
So the last tech in the stack to learn is Node js. Node.js is a free open-sourced, cross-platform JavaScript runtime environment that allows developers to use CLI Tools, JavaScript outside browsers.Top companies using node js as their tech stack are Netflix, NASA, PayPal, Linkedin, Walmart, Uber, Twitter etc.
Companies like Netflix, Paypal, Linkedin have revealed that their loading time improved up to 60% as reported by Hackernoon.
Topics to cover in node js
• Know about node js and what is node js capable of.
• Learn how to run a basic node js program.
• Learn about modules of node js and outside node js.
• Global,local installation of packages with npm.
• Error handling.
• Asynchronous code and Events, Event loops, callbacks.
• Learning file modules like __dirname, __filename.
• Know how to use CLI apps like dotenv package, process variable.
• Understanding about api working, how to make api routes with built in http module, Express js.
• Creating Middlewares with Express js and without Express js.
• Understanding about request, response objects.
• Learn how to make api calls with built in functions, axios package.
• Authentication packages like JSONwebTokens, Passport js to authenticate users.
• Template Engines like Pug, hbs for making html pages dynamic.
• Mongoose Package to connect mongo db with your node application.
• Testing with Jest, Mocha.
• Pm2, Forever package to keep the app running.
• ‘Morgan’ package to print request objects by user.
• Understanding the core concepts of threads, thread pool.
Final verdict
As a beginner, the above mentioned learning path is what most of the MERN stack developers of an year experience know and will be very much sufficient to kickstart your career as a MERN stack developer.





